Hallo teman teman kembali lagi di blog Mastah Droid oke pada kesempatan kali ini admin akan Membagikan tutorial cara membuat Tombol chat WhatsApp di menu blogger atou Menampikan Tombol chat langsung menuju WhatsApp di blog atou pun website.
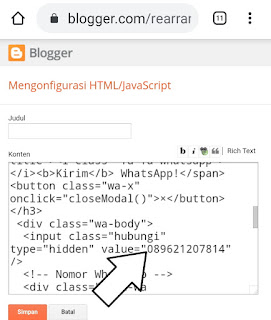
jika tertarik untuk membuat tombol chat menju WhatsApp agan agan copy script html/JavaScript dibawah ini dan paste/tempel script di tata letak masuk ke html/javascript pada blogger Punya agan.
<link rel=”stylesheet” href=”https://raw.githack.com/kirmanalidris/widget-whatsapp/master/css/widget-whatsapp.css”/>
<!– widget tombol whatsapp –>
<a class=”fa fa-whatsapp fa-3x animated infinite rubberBand” href=”javascript:void(0);” id=”wa-icon” onclick=”openModal()”><span class=”count”>1</span></a>
<div class=”kirman_alidris” id=”kirman_alidris”>
</div>
<!– whatsapp form –>
<div id=”whatsapp”>
<h3 class=”title”> <span class=”wa-title”><i class=”fa fa-whatsapp”></i><b>Kirim</b> WhatsApp!</span> <button class=”wa-x” onclick=”closeModal()”>×</button> </h3>
<div class=”wa-body”>
<input class=”hubungi” type=”hidden” value=”089621207814″ />
<!– Nomor WhatsApp –>
<div class=”grid-wa kirmanalidris”>
<label> <i class=”fa fa-user-circle”></i> <input class=”nama wa-input bagi” placeholder=”Nama Lengkap..” type=”text” /> </label>
<label> <i class=”fa fa-envelope”></i> <input class=”email wa-input bagi” placeholder=”Alamat E-mail..” type=”email” /> </label>
</div>
<div class=”mahir”>
<label> <i class=”fa fa-comment”></i> <input class=”pesan wa-input full” placeholder=”Tulis Pesan..” type=”text” /> </label>
<a class=”submit”>Kirim</a>
</div>
</div>
</div>
<!– widget tombol whatsapp end –>
<!– js tombol whatsapp –>
<script src=”https://raw.githack.com/kirmanalidris/widget-whatsapp/master/js/widget-whatsapp.js”></script></b>
Nah copy script diatas dan masukkan script di atas ke bagian tata letak di blogger/blogspot dan jangan lupa nomor WhatsApp di ganti ke nomor WhatsApp Punya kalian.
Jika sudah melakukan seperti tips diatas untuk langkah Terakhir klik simpan untuk Menampilkan tempat chat WhatsApp langsung, oke semoga Bermanfaat untuk para agan semua.