Assalamualaikum warahmatullahi wa barakatuh kembali lagi di blog artikelcara.xyz kali ini saya akan memberikan tutorial cara cara membuat contact me atou hubungi saya, di blogger tanpa ribet simak tutorialnya…
berikut adalah tutorial cara buat hubungi saya ya atau contak me di bloggers tanpa ribet sama sekali, ternyata contact me sangat berguna waktu mendaftarkan adSense kalou tidak lengkap dengan contact me atou hubungi saya pasti google AdSense akan menolak situs kalian.
Pengalaman saya dulu saya pernah merequest Adsense tanpa menu kontak me dan blog saya mentah-mentah ditolak oleh Google AdSense.
Jadi contact me juga berpengaruh untuk persyaratan daftar AdSense.
untuk melanjutkan membuat halaman hubungi saya kalian tinggal buat satu halaman dengan nama nama contact me atou contact us terserah mau pilih yang mana dan selanjutnya ubah halaman ke HTML dan copy script contact me berikut adalah script untuk membuat contact me(hubungi saya)
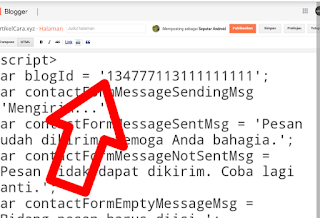
var blogId = ‘134777113111111111’;
var contactFormMessageSendingMsg =’Mengirim…’;
var contactFormMessageSentMsg = ‘Pesan sudah dikirim. Semoga Anda bahagia.’;
var contactFormMessageNotSentMsg = ‘Pesan tidak dapat dikirim. Coba lagi nanti.’;
var contactFormEmptyMessageMsg = ‘Bidang pesan harus diisi.’;
var contactFormInvalidEmailMsg = ‘Alamat email harus valid.’
var widgetLoaded=false;
function sendEmailMsg() {
if(widgetLoaded== false) {
_WidgetManager._RegisterWidget(‘_ContactFormView’, new _WidgetInfo(‘ContactForm1’, ‘sidebar’, null, document.getElementById(‘ContactForm1’), {‘contactFormMessageSendingMsg’: contactFormMessageSendingMsg , ‘contactFormMessageSentMsg’: contactFormMessageSentMsg , ‘contactFormMessageNotSentMsg’: contactFormMessageNotSentMsg , ‘contactFormInvalidEmailMsg’: contactFormInvalidEmailMsg , ‘contactFormEmptyMessageMsg’: contactFormEmptyMessageMsg , ‘title’: ‘Contact Form’, ‘blogId’: blogId, ‘contactFormNameMsg’: ‘Name’, ‘contactFormEmailMsg’: ‘Email’, ‘contactFormMessageMsg’: ‘Message’, ‘contactFormSendMsg’: ‘Send’, ‘submitUrl’: ‘https://www.blogger.com/contact-form.do’}, ‘displayModeFull’));
widgetLoaded=true;
document.getElementById(‘ContactForm1_contact-form-submit’).click();
}
return true;
}
</script>
<div class=”Form”>
<form name=”contact-form”>
<p></p>
Nama
<br />
<input class=”contact-form-name” style=”max-width: 400px; width: 100%;” id=”ContactForm1_contact-form-name” name=”name” size=”30″ type=”text” value=”” />
<p></p>
<span style=”font-weight: bolder;”>*</span><br />
<input class=”contact-form-email”style=”max-width: 400px; width: 100%;” id=”ContactForm1_contact-form-email” name=”email” size=”30″ type=”text” value=”” />
<p></p>
Pesan
<span style=’font-weight: bolder;’>*</span>
<br />
<textarea class=”contact-form-email-message” style=”max-width: 400px; width: 100%;” id=”ContactForm1_contact-form-email-message” name=”email-message” rows=”5″></textarea>
<p></p>
<input class=”contact-form-button contact-form-button-submit” id=”ContactForm1_contact-form-submit” onclick=”sendEmailMsg()” type=”button” value=”Kirim” />
<p></p>
<div style=”max-width: 400px; text-align: center; width: 100%;”>
<p class=”contact-form-error-message” id=”ContactForm1_contact-form-error-message”></p>
<p class=”contact-form-success-message” id=”ContactForm1_contact-form-success-message”></p>
</div>
</form>
</div>
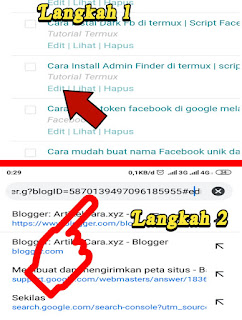
ubah id blognya ganti dengan id blog kalian cara mengecek id blog sendiri dengan cara edit satu postingan artikel blog dan cek url nya otomatis id blog akan tetlihat..
Sekarang kalian tinggal edit scriptnya HTML nya
ganti id punya blog kalian dan pilih Publikasikan, Selamat Mecoba Enjoyyy…